In-Context
Crowdin In-Context works with the help of a one-line Javascript snippet and pseudo-language package. It creates a pseudo-language package based on the localization files uploaded to your project, which later will be integrated into your application as an additional localization language.
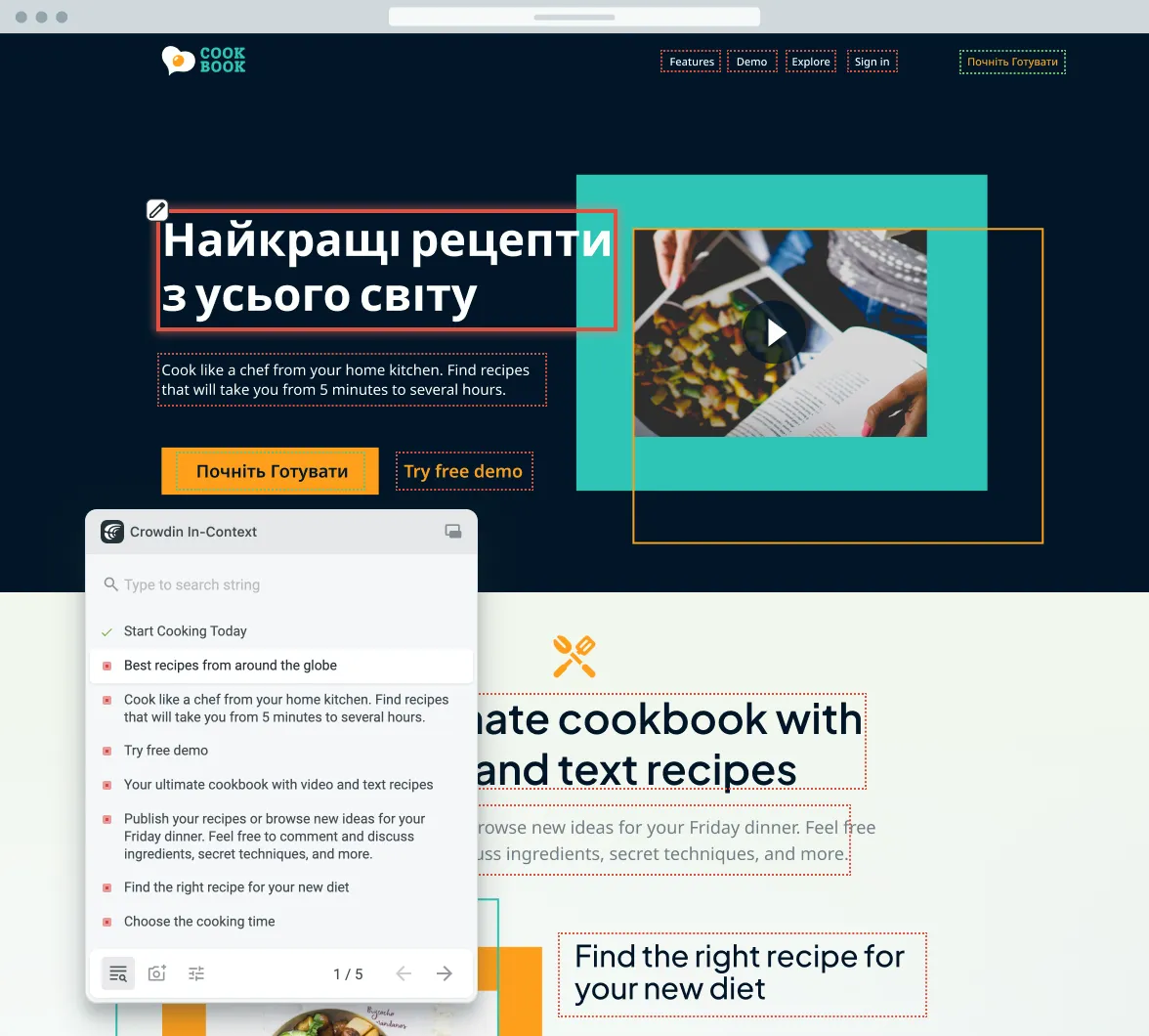
Quick Demo
In-Context localization is tied up with your Crowdin project, where translatable files are stored. Translations made using In-Context are added to your project in the same way as translations made directly in the Editor.
This tool provides a view of your application with editable texts, so the translation process is real-time visible. Even the dynamic part of the application and strings containing placeholders can be translated this way.
Integrated pseudo-language contains special identifiers instead of the original texts. Thus when switching your app to that language, all labels are converted to special identifiers. Javascript searches for those identifiers and replaces them with editable labels. So, the In-context page of your web app will look the same as your application, with the only difference that translatable strings will be editable.

Translations are made directly in the app, with no need to open the Editor. A simplified version of Crowdin Editor will be displayed, with all the functionality (TM, machine translation, approve/vote option, comments, terms) provided. Thus, it’s easier to make and review translations since translators can preview them in a real context.
Integration
There are two common approaches to integrate Crowdin In-Context with your application:
-
Staging or translation environment If you are not planning to invite your end-users to help with translations or not considering using a “translation mode” in your production application, integrating Crowdin In-Context to your staging or dedicated translation app environment would be a good solution.
-
Production environment Crowdin In-Context doesn’t require any code changes in your application so that you can use it even on production. You decide how to turn it on and which segment of users will use it. The most common use cases are the following:
- You can create a mirror website that is a complete copy of your application but under a different URL (for example, instead of
crowdin.comit can betranslate.crowdin.com), where translators will make translations as if it was your actual application. - You can also add In-context as an additional language. So, when translators open your application, they will choose this additional language from the list, which will open In-context for them.
- You can create a mirror website that is a complete copy of your application but under a different URL (for example, instead of
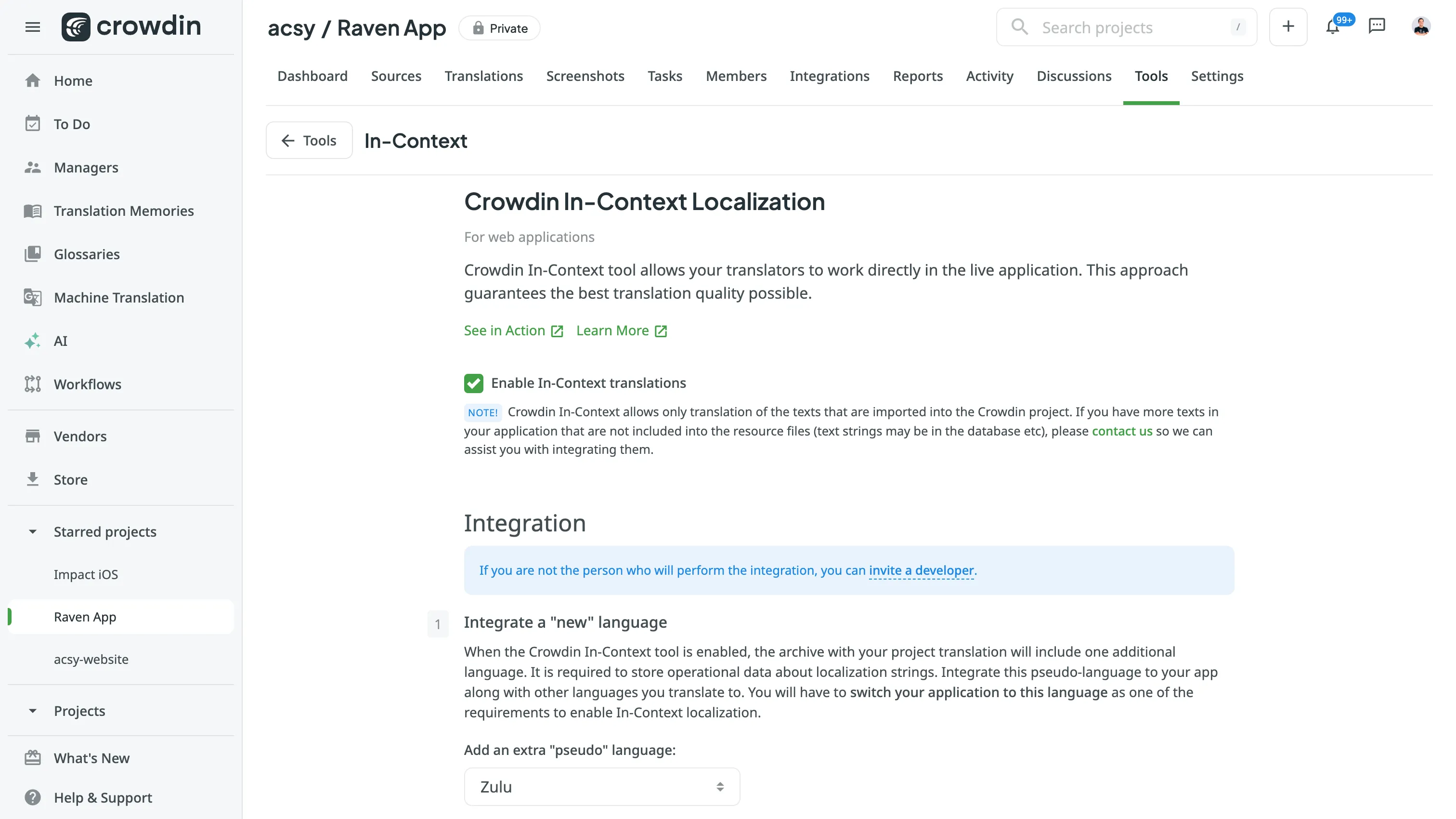
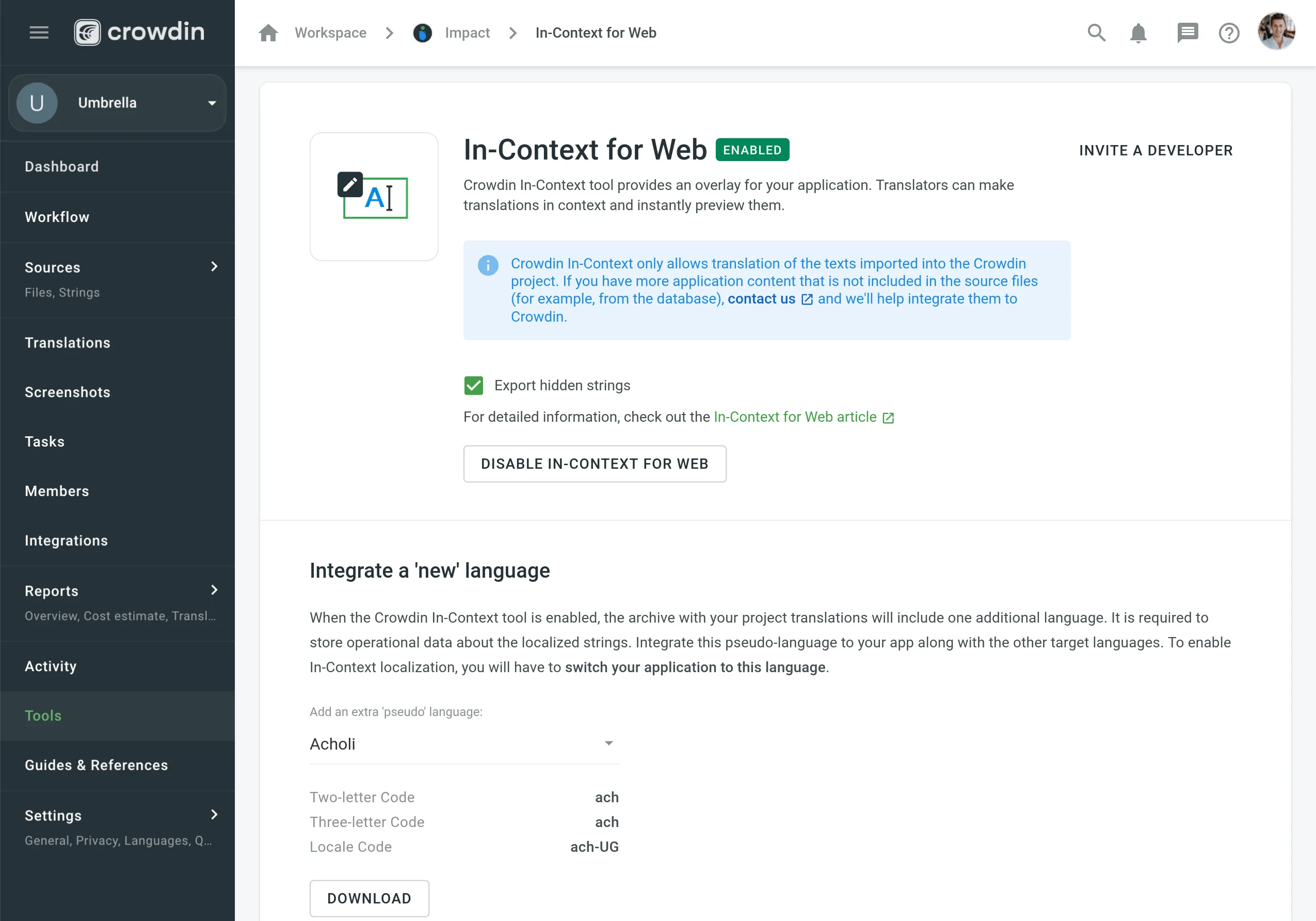
Follow the integration setup guide in your Crowdin project to set up In-Context. The guide can be found in your project, under Tools > In-Context.


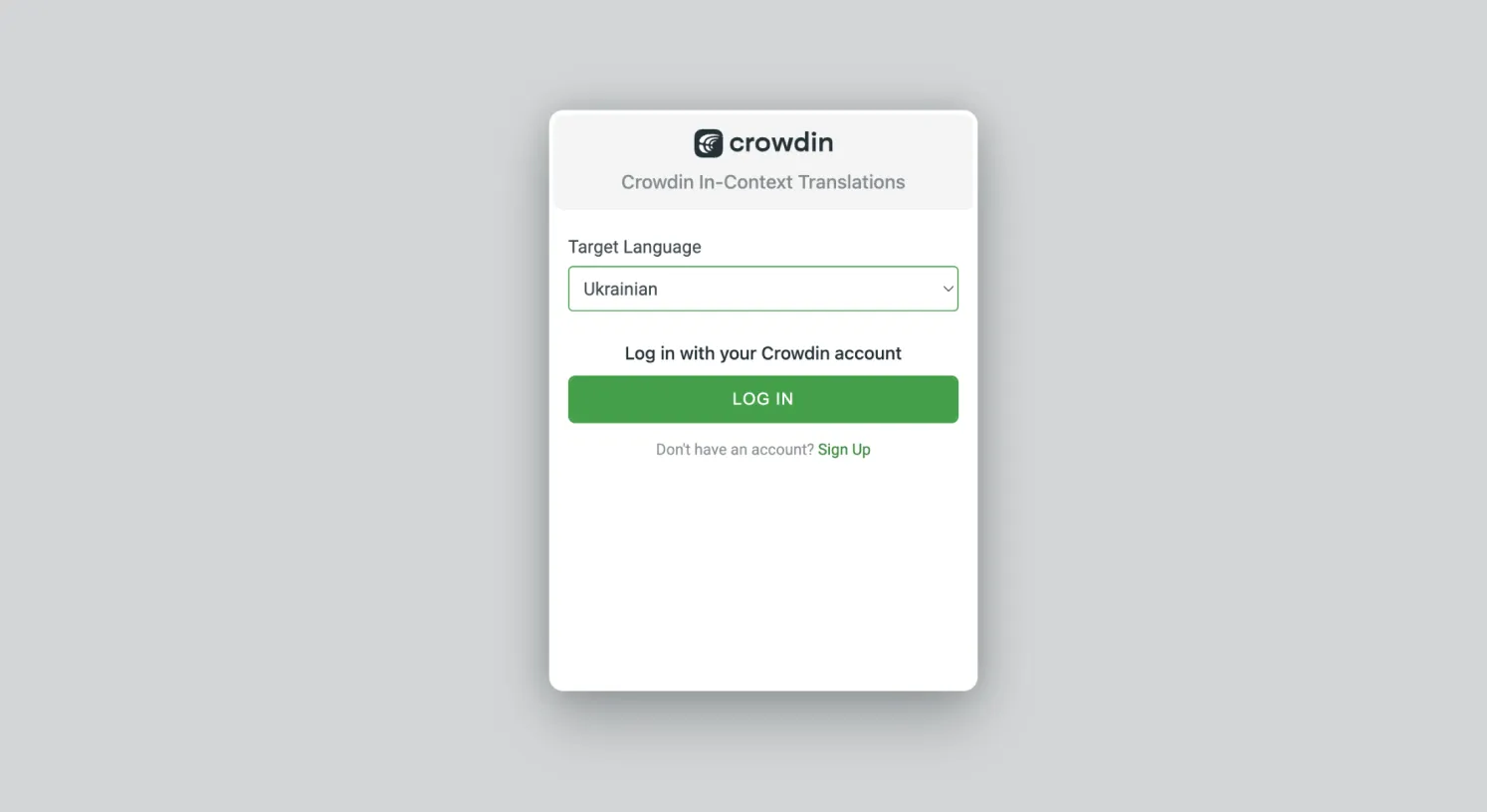
After the integration is successfully set up and you have refreshed your application, you should see the invitation dialog and Crowdin login box.

Adding String URLs to Context
When integrating In-Context for your website, you can add an optional script that can collect and add URLs to the context section of each string used on the website.
As a result, translators can click the URL for a particular string and be redirected to the website page where this string is used and get additional context for accurate translation.
To add string URLs to context, follow these steps:
- Copy the following JavaScript snippet and paste it right after the primary In-Context JavaScript snippet (which could be found in your Crowdin project’s Tools tab) at the
headsection on every page with localizable text.Once finished, each website’s page you’d like to translate via In-Context should contain two JavaScript snippets:<script type="text/javascript">var _jipt = [];_jipt.push(['project', 'your_project_identifier']);_jipt.push(['preload_texts', false]);_jipt.push(['edit_strings_context', function(context) {var separator = "\n";var lineStart = "* ";var contextParts = context.split(separator);var linkCount = 0;for(var i in contextParts) {var line = contextParts[i];if(lineStart + window.location.href === line) {return context;}if(line.indexOf(lineStart) === 0) {linkCount++;}if(line === 'And more...') {return context;}}if(linkCount < 5) {return context + separator + lineStart + window.location.href;}return context + separator + 'And more...';}]);</script>- Primary JavaScript snippet that launches the In-Context feature.
- Additional JavaScript snippet that collects and adds URLs to the source string context.
- After adding JavaScript snippets, you should open each website page where In-Context is integrated. That will allow the additional JavaScript snippet to collect and add string URLs to your Crowdin project.
When you add a new page to your website, upload the related source files to your Crowdin project. Afterward, repeat the steps above to collect and add URLs for strings from the new page.
If some website page’s URL changes, open it in In-Context to refresh the string URLs collected initially.
Optional Parameters
You can add these parameters to the _jipt array in the configuration snippet.
Texts Preloading
_jipt.push(['preload_texts', true]);Speeds up dynamic content displaying within the In-Context tool by preloading all source strings. Automatically disabled for large projects (5000+ strings). Acceptable values: true, false.
Translation Button Always Visible
_jipt.push(['touch_optimized', true]);This option is enabled on touchscreens by default and makes the translation button next to each translatable string permanently visible instead of showing on hover. Acceptable values: true, false.
Before Commit Callback
_jipt.push(['before_commit', function(source, translation, context, language_code) { return status_obj;}]);Function to validate the suggestion before committing.
| Parameters | |
| source | Source text |
| translation | Translation text |
| context | Source string context |
| language_code | Target language code (language codes) |
| Return Values | |
| status_obj | Object. The status_obj.status may be “ok”, “error” or “corrected”.
In case of error, status_obj.message contains error description.
When status is corrected, status_obj.correction contains the corrected translation |
Before DOM Insert Callback
_jipt.push(['before_dom_insert', function(text, node, attribute) { return 'text';}]);Function to transform the string before it gets inserted into the DOM.
| Parameters | |
| text | String for insertion |
| node optional | DOM element in which the text must be inserted. It may be omitted if the text doesn’t have a target element (text inside the browser’s pop-ups) |
| attribute optional | The attribute of DOM element, if the text is part of an attribute |
| Return Values | |
| text | String for insertion |
| false | If the function returns false, DOM will not be updated |
Close the In-Context Overlay Callback
_jipt.push(['escape', function() { window.location.href = "http://app_domain.com";}]);If defined, users can close the In-Context overlay if they don’t want to translate. Implement this feature on your side. Depending on the In-Context integration approach, it must change the app’s language or redirect from the translation environment to the production app.

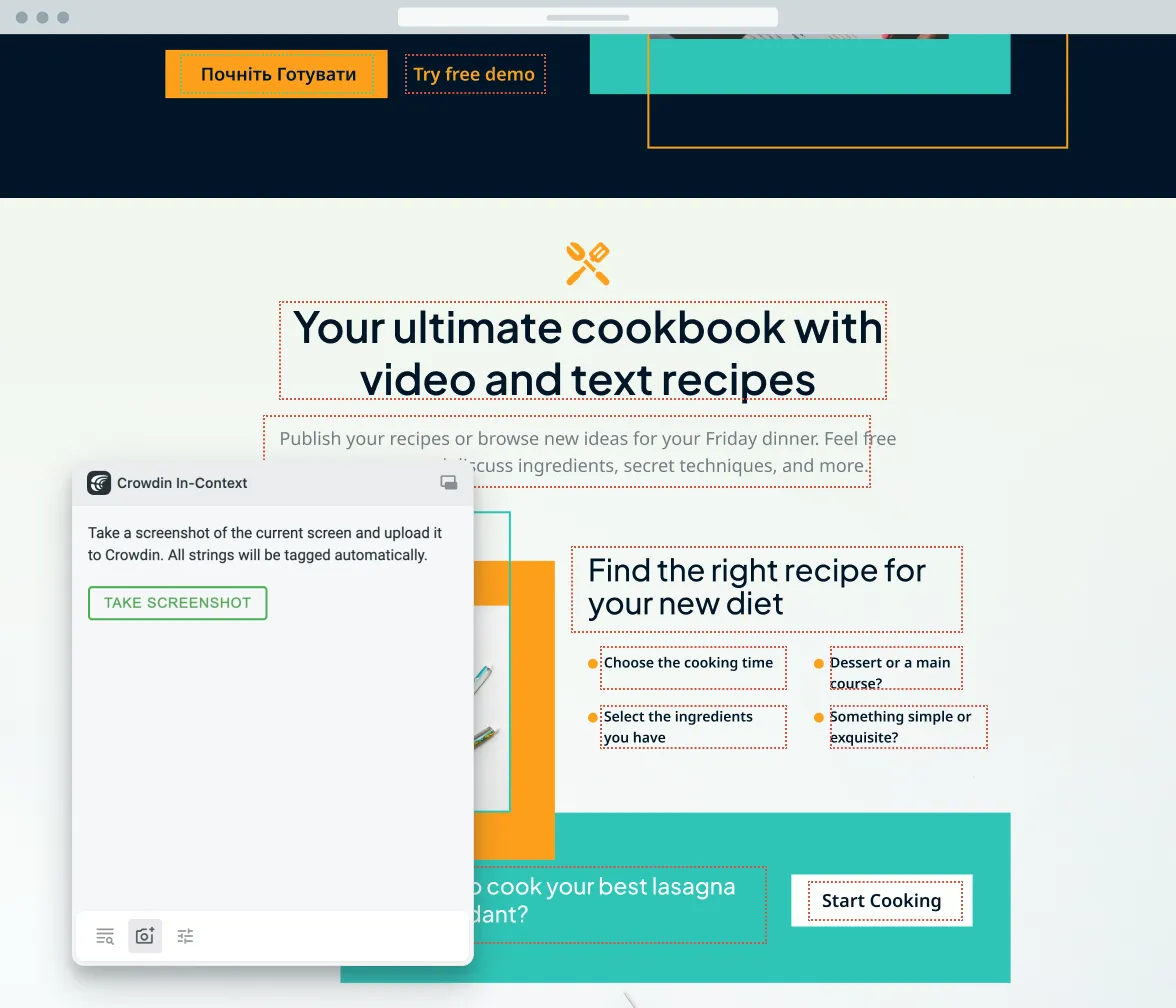
Adding Screenshots via In-Context
This feature allows you to take a screenshot of the opened website page, upload it to the Crowdin project and automatically tag all strings used on the page.
Read more about Screenshots.

Troubleshooting and Common Questions
Error: Crowdin In-Context was unable to identify translatable texts (Nothing to translate)
This error may occur if some strings have been updated in the Crowdin project, but these texts are missing on your website. In this case, download the latest version of the pseudo-language from your project in Tools > In-Context and update the pseudo-language on your website.
Can I use In-Context with the React app?
In-Context is technology-independent. Users can configure it according to the regular instructions, simply using a script tag.
Can I use In-Context if multiple packages compose one application in production?
It doesn’t matter how many packages and repositories are involved. You can connect multiple repositories within one Crowdin project. If they relate to the same web app, it should work seamlessly.
Limitation to use In-Context in only one Crowdin project
As long as the texts that are displayed on the website page come from one Crowdin project, In-Context will handle them just fine. The key point is that the texts on your website must be in the regular DOM, not in the shadow DOM.
Ability of extracting In-Context strings from Shadow DOM
This is technically impossible. The Shadow DOM is invisible to our scripts. It can only be manipulated by the code that created the Shadow DOM.
Ability to configure so that the source file updates are automatically added into the pseudo-language package and then into the website
This can be done using the Crowdin API. Use the Get Project API method to extract the inContextPseudoLanguage object, which contains the language code of the pseudo-language. With this language code, you can build the pseudo-language separately, download it, and integrate it into your website. All other methods are regular - upload/update the file, get the list of target languages with the Get Project API method, and build the target languages. Alternatively, you can also build and download the entire Crowdin project archive at once, which will include the pseudo-language.
Recently added new source strings on the website displayed as `unrecognized text`
The “Unrecognized text” label is displayed on the website if in the Crowdin project strings have been deleted or string keys have been changed in the source files, but the same strings are still present in the pseudo-language that is integrated into the website. To fix this, you just need to update the source files in the Crowdin project again, download the pseudo-language, and update it on the website.